再看一本書時一定要先翻翻目錄,才能知道這本書值不值得讀,能學到什麼新東西,在使用新環境開發新東西時是一樣的道理,學會了經典的 Hello World 就要開始知道怎麼除錯,往往除錯是佔掉大半開發時間的主因 XD,俗話說 『工欲善其事,必先利其器』就是這個道理。
Mac: CMD + M
Windows: Ctrl + M
實體 Android 手機: 搖晃你的手機
Mac: CMD + D
實體 iPhone: 搖晃你的手機
就像是開發網頁的 F5 or CMD + R 的功能,能重新整理 App,在早前開發原生的 Android App 沒有這功能可是害我吃了好大的苦頭,每次改小地方就要重 build 和安裝,每次都要花上 20 ~ 30 秒的時間,開發時間很容易就這樣蒸發掉了,React Nativie 有這功能真的是幫助很大
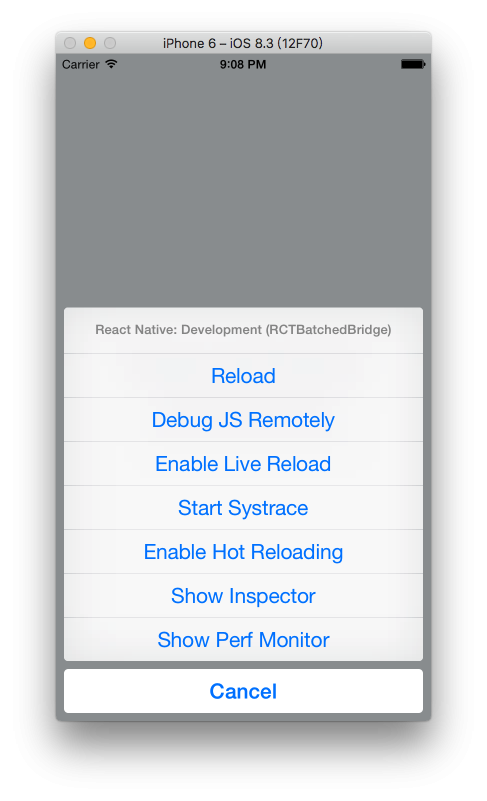
iPhone 模擬器: CMD + R
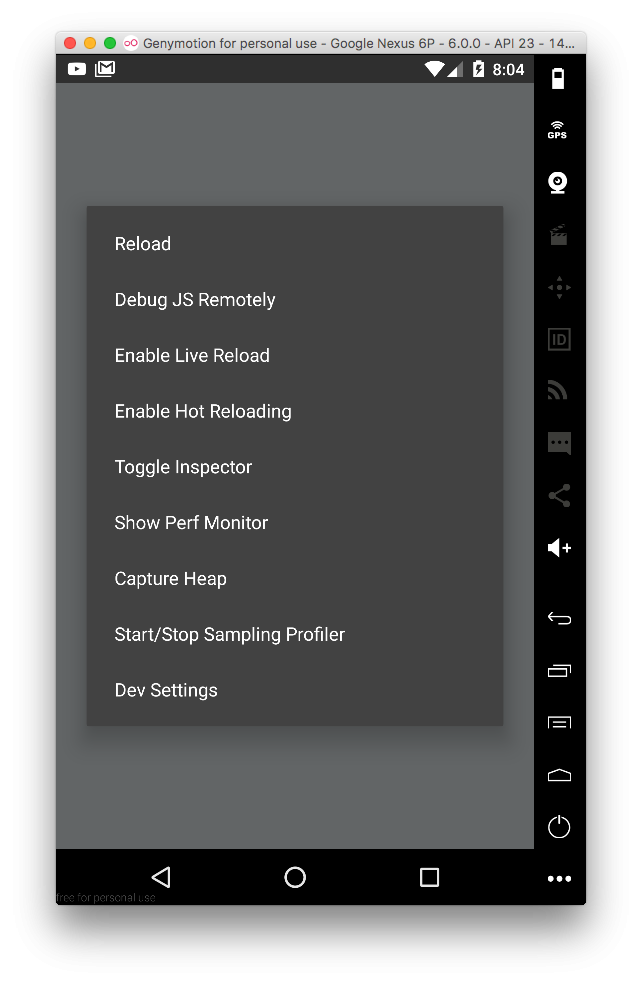
Android 模擬器: R,R
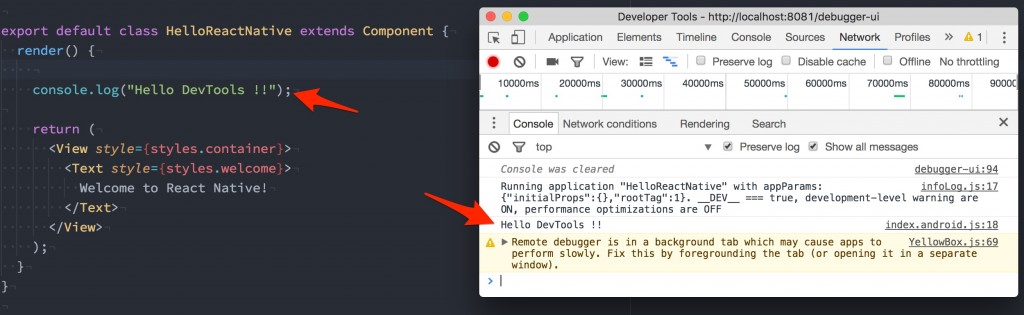
開啟後他會開啟一個網頁 http://localhost:8081/debugger-ui 這裡就能向開發網頁一樣,用熟悉的 DevTools,在 React Native 裡面使用 console.log('訊息') 就會吐到這個網頁的 DevTools 上喔
這樣就能做簡單的 Debug 摟,超熟悉的吧!!
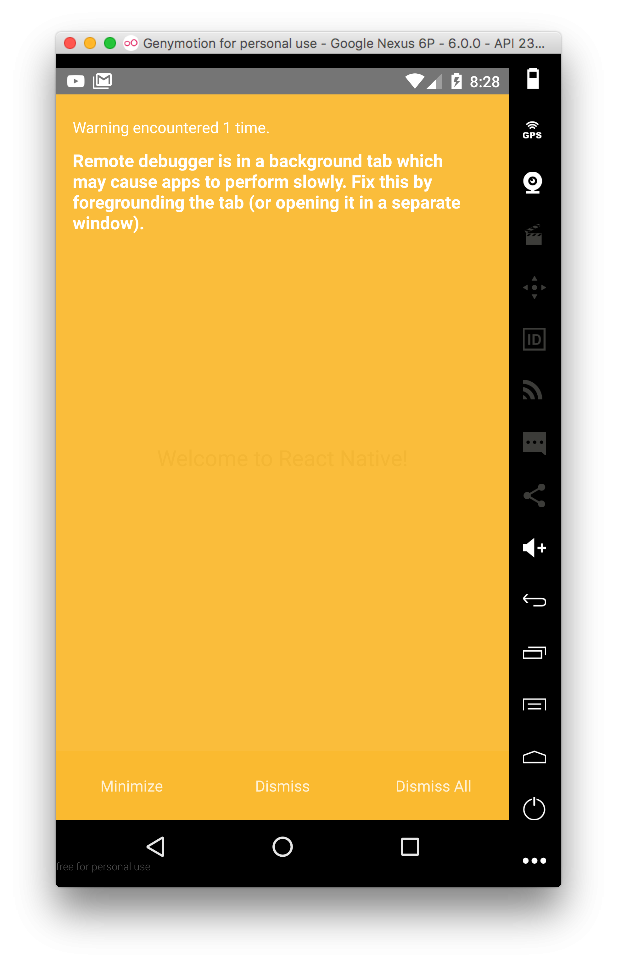
使用 Debug JS Remotely 有個雷
他會跳出一個黃框框在下面,意思是指那個 debug tab 一定要是 active 的狀態,不能是在後台執行的 tab ,所以要開一個 Chrome 的視窗特別放 debug 分頁,否則模擬器會超級 lag 的喔!! 這點要特別注意,好像是最近才有的雷
就是 Reload 的加強版拉,當有改過檔案後就直接 Reload 很方便吧,以往都要自己加套件才能達到,但是 React Native 已經把他做掉摟,可以直接使用。
最愛的功能之一,有時候 Live Reload 會很煩,像是要先登入才能拿到 token 做後面的事情,這時候一 Reload 存好的 token 又掉了,用這個 Hot Reload 就可以免去麻煩,讓他只改動有變更的 UI 部分,真的很方便
這個設定就能讓你用手機連上電腦的 bundle server,通常能自己連上,但是在網路較複雜的環境下,你可以自訂 IP 跟 port 會方便許多。
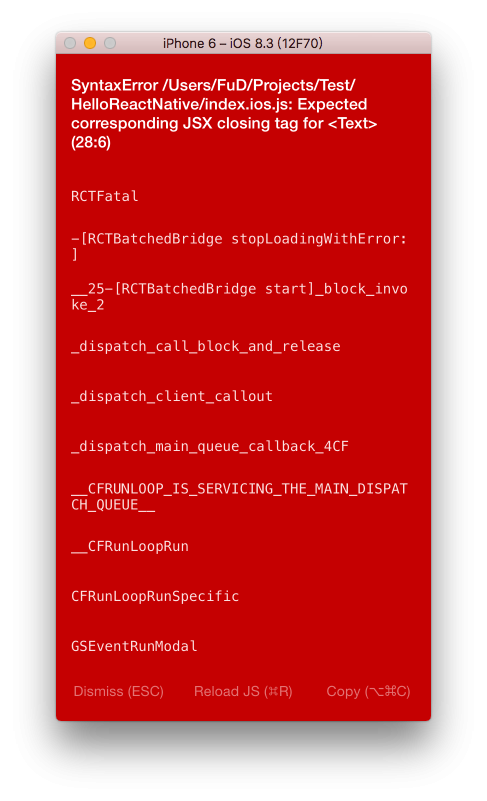
React Native 的錯誤訊息長這樣稱之為 RedBox,以此類推上面 Debug JS Remotely 那張黃色的就是 YellowBox,是 Warning 訊息需要注意的
以上就是我常用的 React Native 開發功能,其他的在請各位玩玩看跟大家分享吧~
有問題的話隨時歡迎來 React Native Taiwan問哦~

感謝大大的分享,但 才能知道這"補"書值不值得買 ...
一直被轉移走 XDDD
哈哈,好眼力謝謝幫忙找錯字
已修正~